文件说明:
在下载资源的压缩文件解压后得到:AIR小程序源码1.1.2,打开后会有1个文件夹:小程序前端压缩包(小程序源码),pods V1.1.2.html(数据字段),以及三个插件压缩包,fengrui-xingshu.zip,wp-china-yes-master.zip,pods.zip
准备开发工具:
1、hbuilder
2、微信小程序等开发工具
后端安装:
1.wordpres版本:5.0
2.php版本:7.0-7.3
后端图文教程:
1.安装宝塔面板,安装wordpress博客程序(不会请百度)
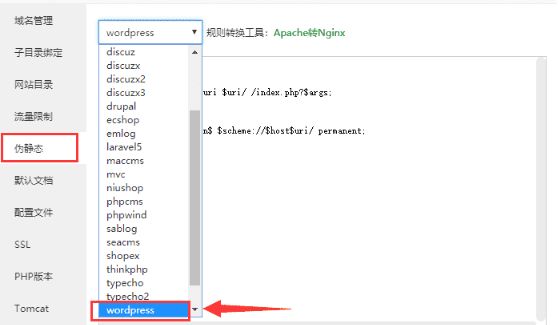
2.宝塔后台设置wordpres伪静态,SSL证书。
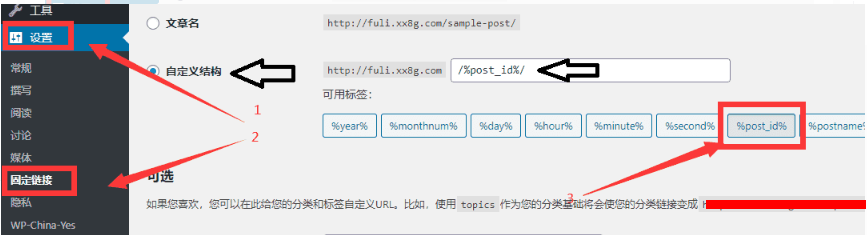
 3.wordpress后台设置->固定链接->自定义结构->post id
3.wordpress后台设置->固定链接->自定义结构->post id
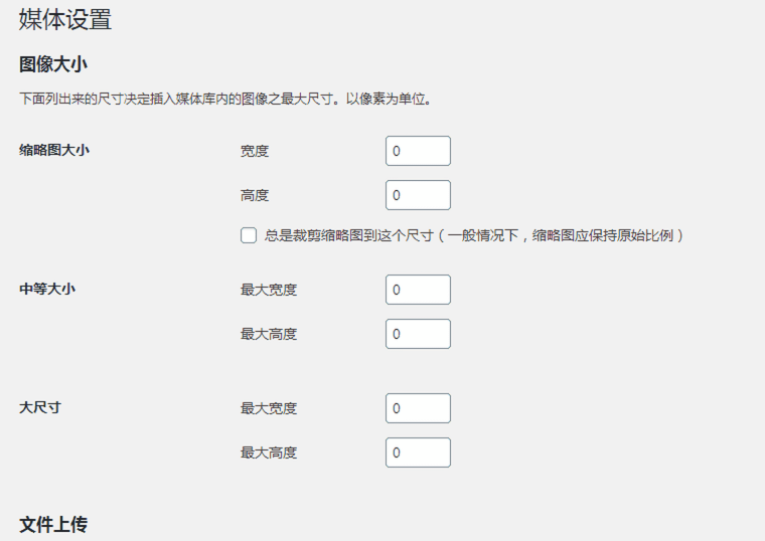
 4.wodpress后台设置->媒体->自动裁剪->设置为0(因为wp自动裁剪会导致特色图片模糊)
4.wodpress后台设置->媒体->自动裁剪->设置为0(因为wp自动裁剪会导致特色图片模糊)
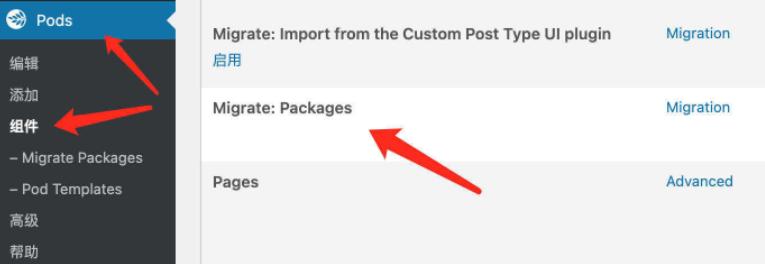
 5.wordpress后台安装提供的插件,以及pods插件,后台设置pods菜单->组件->安装Migrate: Packages
5.wordpress后台安装提供的插件,以及pods插件,后台设置pods菜单->组件->安装Migrate: Packages
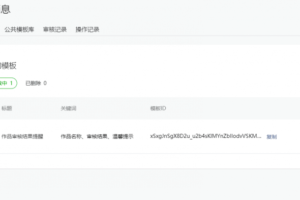
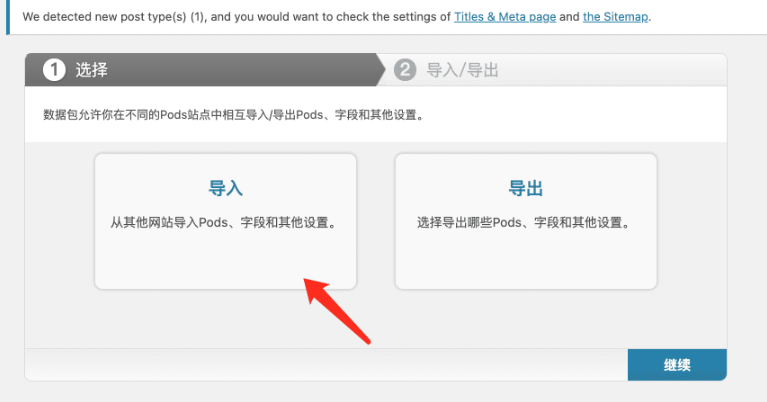
 6.打开pods.html文件复制所有内容,在上图中点击migrate packages,点击导入粘贴我们的代码
6.打开pods.html文件复制所有内容,在上图中点击migrate packages,点击导入粘贴我们的代码
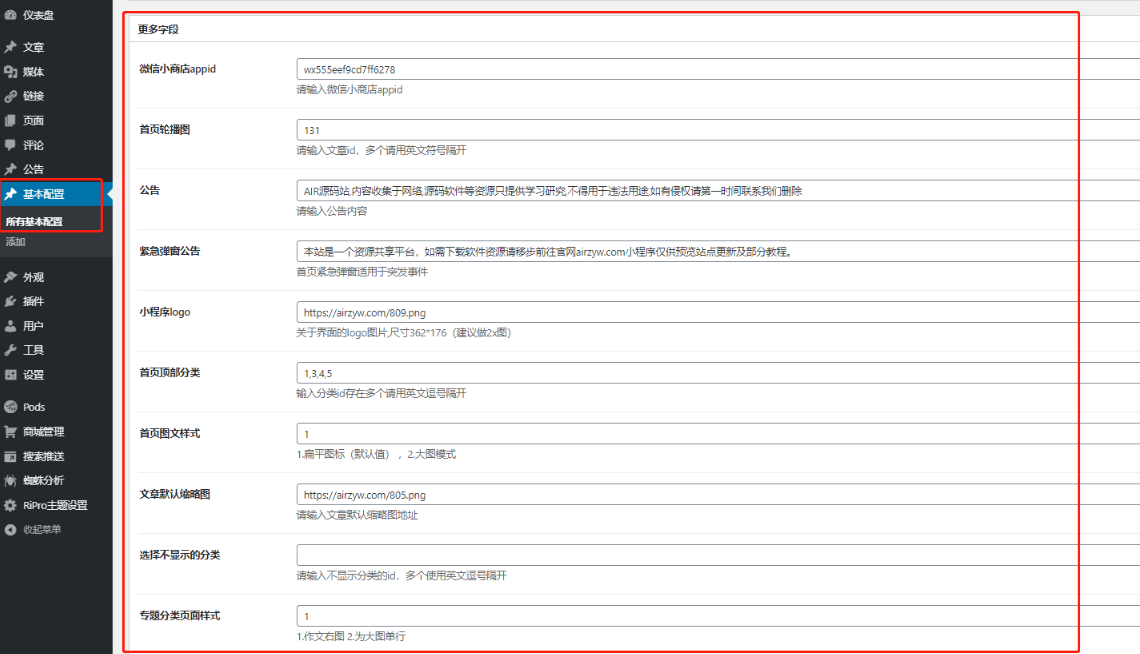
 7.随后左边菜单就会多出一个基本配置->创建一个页面->选择编辑->就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载和文章是否需要激励在编辑文章中可看到。
7.随后左边菜单就会多出一个基本配置->创建一个页面->选择编辑->就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载和文章是否需要激励在编辑文章中可看到。

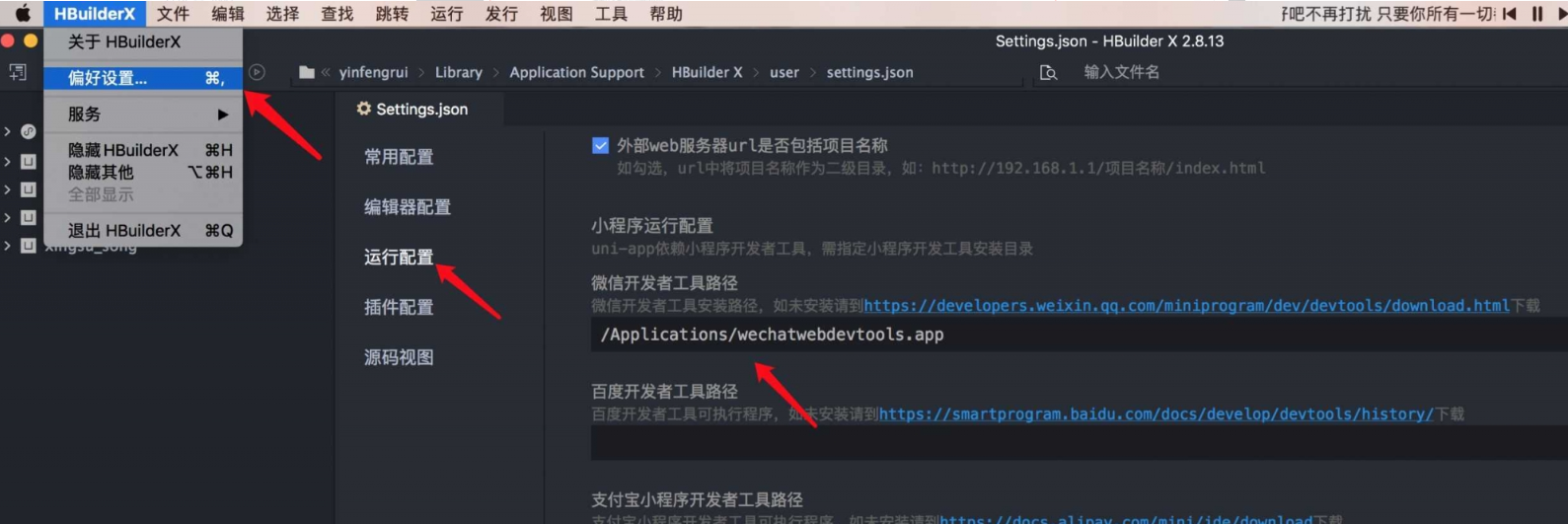
8.打开hbuilder和微信/QQ开发者编辑器,顶部工具->设置->运行配置->配置相对于的开发工具路径

9.将xingshu文件夹拖入到hbuilder,域名配置在components/api.js中修改
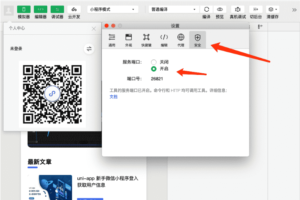
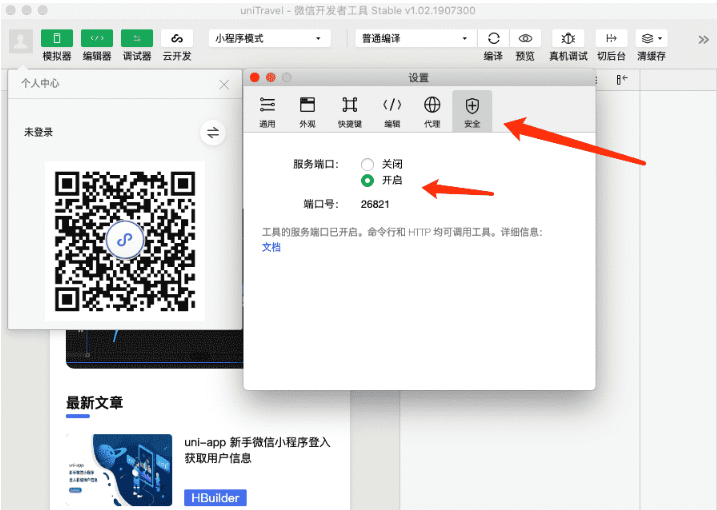
点击运行->运行小程序模拟器->微信小程序开发者工具->如果启动错误,一般是微信开发者工具没有登入,或者工具没有打开安全端口(设置-安全设置-安全)
 其他说明:
其他说明:
1、微信小程序客服如何回复消息,首先需要在微信小程序后台配置客服微信号
网页客服回复消息:https://mpkf.weixin.qq.com/
2、小程序设置关联微信公众号
公众号关注组件,当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内,前往小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序主体一致

 成为VIP
成为VIP